Cara Mendapatkan Uang dari Youtube
Halo temen-temen, apakah kamu tahu apa itu youtube? Youtube merupakan media sosial yang cukup digemari sejak 3 tahun terakhir. Banyak sekali fitur bermanfaat yang bisa kita nikmati dari platform untuk menonton berbagai macam video ini.
Namun bukan hanya bisa dinikmati saha, karena Youtube juga bisa menjadi media bagi kamu untuk mendapatkan uang loh. Ingin tahu bagaimana cara menghasilkan uang dari Youtube? Yuk kita simak artikel ini
Cara Mendapatkan Uang dari Youtube
1. Membuat channel di Youtube
Adalah cara pertama untuk menghasilkan uang dari youtube yang tidak boleh anda lewatkan. Jadi, buat akun Youtube terlebih dahulu, lalu buat channel kamu. Coba mulai pikirkan nama yang unik dan menarik bagi channel Youtube anda kamu dan bagaimana konsep yang di inginkan untuk dijalani, bagaimana temanya atau karakter channel kamu dibandingkan dengan channel yang memiliki tema sejenis.
2. Monetisasi Channel Youtube
Selanjutnya silahkan sign in ke akun YouTube kamu, pilih menu “account information” yang ada di sebelah kanan atas lalu klik “Creator Studio”. Selanjutnya, pada menu yang terletak di sebelah kiri, pilih “Channel” lalu klik “Status and features”. Kemudian, pilih “Enable Monetisation”. Dan terakhir anda hanya tinggal setujui agreement yang ada.
3. Hubungkan Channel Youtube kamu ke Google Adsense
Setelah mengaktifkan monetisasi di YouTube channel, kamu harus melakukan associate dan approved AdSense account ke YouTube account kamu. Setelah itu, akan tersedia fitur YouTube Analytic yang bisa kamu gunakan untuk melakukan track penghasilan, yang dimana akan bisa terbayar hanya jika kamu melengkapi atau megikuti Youtube payment treshold yang ada.
4. Mengoptimalkan Fungsi Monetisasi di Channel Youtube
Untuk mengoptimalkan channel YouTube kamu, ada beberapa kriteria yang harus kamu penuhi diantaranya adalah:
Video harus user-friendly atau nyaman untuk penonton,
Kontennya harus karya original hasil kreativitas kamu sendiri agar bisa di-promote, Copyrighted videos yang kamu plagiasi dari internet tidak akan menghasilkan apa-apa jadi lebih baik jangan melakukan plagiat dari karya orang lain
Video kamu harus mematuhi Terms of Service dan Community Guidelines yang telah dibuat dari pihak YouTube. Sekalinya video kamu diaktifkan fungsi monetisasinya, beberapa iklan akan muncul di video kamu berikutnya
5. Melakukan Conversion Rate ke Product Page
Merupakan cara menghasilkan uang dari Youtube yang kelima. Jadi, jika kamu bertanggung jawab untuk suatu perusahaan atau bisnis tertentu kamu bisa menjadikan saluran YouTube sebagai suatu kesempatan untuk meningkatkan conversion rate.
Coba buatlah konten yang menunjukkan betapa bagus dan menariknya produk yang ingin ditonjolkan melalui soft promotion. Lalu buatlah link pada product page di kolom deskripsi YouTube video kamu. Hal seperti ini biasanya dilakukan oleh para vlogger yang ingin menjual sesuatu secara halus.
Contohnya, di video musik biasanya banyak dilakukan pada shoot produk-produk tertentu yang akan dipakai oleh bintang utama atau penyanyinya.
6. Menjual video di website penjualan video
Selain itu kamu juga bisa menjual hasil video kamu melalui website komersial yang merupakan sarana untuk kamu para pembuat video untuk menjual hasil karyanya. Jadi di YouTube, kamu bisa mengupload tayangan seperti teaser dan mengarahkan penonton untuk membayar jika ingin menonton versi lengkapnya.
7. Mengarahkan Traffic untuk Afiliasi
Afiliasi marketing jelas adalah peluang untuk menghasilkan uang secara online yang cukup populer. Masalahnya adalah bahwa begitu banyak pemasar afiliasi yang tidak mengemukakan bagaimana rincinya upaya yang diperlukan untuk menghasilkan pendapatan yang cukup besar
Namun dibandingkan mengandalkan blog yang ada untuk mengarahkan orang ke affiliate link, kamu bisa mencoba untuk membuat saluran YouTube yang keren dan menggunakannya sebagai katalis yang dapat mengarahkan ke affiliate link tadi.
Seiring dengan perkembangan niche visual yang makin bertumbuh, di mana orang-orang mulai malas membaca teks yang panjang-panjang, kamu juga bisa mengembangkan bisnis kamu menjadi lebih pesat lagi.
Pengertian dan Fungsi Keyword
Halo teman-teman, Sebagai seorang blogger pastinya sudah tidak asing lagi dengan yang namanya keyword atau kata kunci. keyword sangatlah berguna dan wajib hukumnya terutama untuk SEO.
Dengan memilih kata kunci yang tepat setiap kali akan menulis artikel maka akan memberikan efek yang sangat baik untuk mendatangkan traffik pengunjung yang berlimpah dari mesin pencarian google.
Karena itulah mengapa banyak istilah-istilah keyword yang sering kita dengar, salah satunya adalah “Riset Keyword”. Pada umumnya kegiatan ini ditujukan untuk mencari dan membidik katakunci yang tepat.
Dengan harapan artikel yang sudah di posting bisa berada pada peringkat teratas yaitu halaman utama hasil pencarian atau Page One, dengan begitu artikel yang sudah di posting akan mendatangkan banyak pengunjung organik.
Banyak terjadi seorang blogger pemula yang mencari informasi mengenai cara riset keyword dan kemudian mempraktekkannya sesuai dengan petunjuk senior yang mereka percayai, namun apa yang terjadi ? Apakah artikel yang mereka buat dengan riset keyword dapat muncul di halaman pertama ? Belum tentu. kenapa bisa demikian ?
Pengertian Fungsi dan Jenis Keyword
Riset key word tanpa di dasari dengan pengetahuan tentang kata kunci sama saja bohong. Sebagai contohnya coba kamu bayangkan, jikna kamu tidak mengerti atau mengenal tentang komputer. Kemudian kamu melakukan instalasi hanya dari buku panduan atau petunjuk, apakah dapat di pastikan instalasi dapat berjalan dengan sukses?
Tentu saja tidak. Bagaimana mungkin kamu bisa sukses jika fungsi tombol, istilah dan bagian-bagian penting dari komputer saja kamu tidak mengetahuinya. Hal ini juga berlaku ketika kamu melakukan riset key word. Jadi lebih baik sebelum kamu bermain dengan keyword atau kata kunci, kamu harus mengetahui tentang beberapa hal penting berikut ini :
- Apa itu Keyword
- Apa fungsi keyword
- Ada berapa jenis jenis keyword
Nah maka dari itu mari kita pelajari secara mendasar mengenai apa itu keyword, fungsi keyword dan jenis jenis keyword.
Pengertian Keyword
Keyword atau biasa di sebut kata kunci merupakan suatu susunan kata yang sering diketikkan oleh seseorang saat melakukan pencarian data atau informasi yang mereka perlukan di internet. Kata-kata inilah yang disimpan dan dipakai oleh mesin pencari untuk menganalisa akan kebutuhan pengguna internet. Jadi keyword adalah kata-kata umum yang dipikirkan oleh manusia saat mereka memerlukan sesuatu di mesin pencarian seperti google, yandex, bing dan lainnya.
Fungsi Keyword
Keyword memiliki 3 buah fungsi dan manfaat bagi sisi yang berbeda seperti
1. Mesin Pencarian
Dengan adanya kata kunci atau keyword, mesin pencari seperti google akan lebih mudah menemukan dan menampilkan informasi yang sangat relevan dengan apa yang di butuhkan oleh pengguna internet.
2. Bagi blogger
Dengan kata kunci yang tepat dan tertarget akan memungkinkan artikel yang kamu buat dapat berada di halaman depan hasil pencarian google. Jika artikel yang telah dipublikasikan mampu memenangkan persaingan antar blogger dalam hasil pencarian dan berhasil menepati di halaman pertama, merupakan suatu pencapaian yang hebat yang dapat memberikan kepuasan kinerjanya dan dapat meningkatkan semangat ngeblognya.
3. Bagi Blog
Jika blog yang di kelola oleh blogger yang berpengalaman, kemungkinan blog tersebut akan mendapatkan peringkat teratas yang besar. Selain itu blog yang berisi artikel berkualitas dengan kata kunci yang di targetkan dengan tepat, dapat bertahan di peringkat teratas halaman hasil pencarian mesin pencari.
Nah bagaimana nih temen temen, tentunya sudah sedikit mengertikan mengenai Pengertian dan Fungsi Keyword, selain itu masih ada 1 lagi mengenai keyword yaitu Jenis jenis keyword, tapi next time admin bakal tulis lanjutan pembahasannya.
Untuk kamu yang masih baru banget membangun sebuah blog admin saranin fokus aja nulis dulu tulis apa yang terlintas di pikran kamu, karena jika terllau fokus sama keyword di awal, bukannya posting yang ada udah keburu puyeng duluan.
Anti Ad Block Untuk Blogspot
Terkadang kita menemukan sebuah Website atau Blog yang memasang iklan secara berlebihan, mulai dari penempatan iklan yang mengganggu konten, navigasi, menutupi konten, atau bahkan Iklan Pop-up yang muncul dangan satu halaman penuh.
Hal ini tentu saja membuat kita enggan berkunjung kembali pada website tersebut, bahkan tidak sedikit pengguna internet berselancar menggunakan AD Block guna mendapatkan kenyamanan berinternet saat berselancar.
Tapi, lain lagi ceritanya jika kita berada dalam posisi sebagai pemilik blog, dengan adanya Ad Block tentu saja hal ini mengurangi pendapatan dari iklan yang kita tayangkan, karena iklan sepenuhnya di blokir oleh Extensi Browser tersebut. padahal tidak semua blog memiliki letak dan jenis iklan yang mengganggu bagi pengunjung.
Apa itu Ad Block
Ad Block ada sebuah extensions untuk browser baik itu Google Chrome, Firefox, dan Opera Browser yang berfungsi sebagai pemblokir Ads atau iklan yang terdapat pada sebuah website. AD Block hanya memblok iklannya saja tidak termasuk website.
Apa itu Anti Ad Block
Sebuah Script yang dapat melarang pengguna Ad Block membuka halaman blog yang tertanam script tersebut, Anti Ad Block akan memberitahukan agar penggunjung menon-aktifkan Ad Block'nya jika ingin mengakses blog tersebut.
Cara Membuat Anti AdBlock
Untuk mencegah terjadinya hal seperti diatas ada baiknya kita tanamkan Script Anti Ad Block pada blog yang kita kelola, dengan cara sebagai berikut :
1. Login ke dash board blogger kamu
2. Pilih Layout atau Tata letak
3. Buat Widged dengan mengklik Add a Gadget, silahkan pilih letak gadged sesukamu
4. Pilih HTML/JavaScript
5. Silahkan masukan Script dibawah ini ke dalam Widged atau Gadged tersebut
<style>#g207{position:fixed!important;position:absolute;top:0;top:expression
((t=document.documentElement.scrollTop?document.documentElement.scrollTop:document
.body.scrollTop)+”px”);
left:0;width:100%;height:100%;background-color:#fff;opacity:0.9;filter:alpha(opacity=90);display:block}#g207 p{opacity:1;filter:none;font:bold 16px Verdana,Arial,sans-serif;text-align:center;margin:20% 0}#g207 p a,#g207 p i{font-size:12px}#g207 ~ *{display:none}</style><noscript><i id=g207><p>Please enable JavaScript!<br />Bitte aktiviere JavaScript!<br />S’il vous plaît activer JavaScript!<br />Por favor,activa el JavaScript!<br /><a href=”http://antiblock.org/”>antiblock.org</a></p></i></noscript><script>(function(w,u){var d=w.document,z=typeof u;function g207(){function c(c,i){var e=d.createElement(‘i’),b=d.body,s=b.style,l=b.childNodes.length;if(typeof i!=z){e.setAttribute(‘id’,i);s.margin=s.padding=0;s.height=’100%’;l=Math.floor(Math.random()*l)+1}e.innerHTML=c;b.insertBefore(e,b.childNodes[l-1])}function g(i,t){return !t?d.getElementById(i):d.getElementsByTagName(t)};function f(v){if(!g(‘g207’)){c(‘<p>Please disable your ad blocker!<br/>This site is supported by the advertisement <br/> Please disable your ad blocker to support us!!! </p>’,’g207′)}};(function(){var a=[‘Adrectangle’,’PageLeaderAd’,’ad-column’,’advertising2′,’divAdBox’,’mochila-column-right-ad-300×250-1′,’searchAdSenseBox’,’ad’,’ads’,’adsense’],l=a.length,i,s=”,e;for(i=0;i<l;i++){if(!g(a[i])){s+='<a id=”‘+a[i]+’”></a>’}}c(s);l=a.length;for(i=0;i<l;i++){e=g(a[i]);if(e.offsetParent==null||(w.getComputedStyle?d.defaultView.getComputedStyle(e,null).getPropertyValue(‘display’):e.currentStyle.display
)==’none’){return f(‘#’+a[i])}}}());(function(){var t=g(0,’img’),a=[‘/adaffiliate_’,’/adops/ad’,’/adsales/ad’,’/adsby.’,’/adtest.’,’/ajax/ads/ad’,’/controller/ads/ad’,’/pageads/ad’,’/weather/ads/ad’,’-728×90-‘],i;if(typeof t[0]!=z&&typeof t[0].src!=z){i=new Image();i.onload=function(){this.onload=z;this.onerror=function(){f(this.src)};this.src=t[0].src+’#’+a.join(”)};i.src=t[0].src}}());(function(){var o={‘http://pagead2.googlesyndication.com/pagead/show_ads.js’:’google_ad_client’,’http://js.adscale.de/getads.js’:’adscale_slot_id’,’http://get.mirando.de/mirando.js’:’adPlaceId’},S=g(0,’script’),l=S.length-1,n,r,i,v,s;d.write=null;for(i=l;i>=0;–i){s=S[i];if(typeof o[s.src]!=z){n=d.createElement(‘script’);n.type=’text/javascript’;n.src=s.src;v=o[s.src];w[v]=u;r=S[0];n.onload=n.onreadystatechange=function(){if(typeof w[v]==z&&(!this.readyState||this.readyState===”loaded”||this.readyState===”complete”)){n.onload=n.onreadystatechange=null;r.parentNode.removeChild(n);w[v]=null}};r.parentNode.insertBefore(n,r);setTimeout(function(){if(w[v]!==null){f(n.src)}},2000);break}}}())}if(d.addEventListener){w.addEventListener(‘load’,g207,false)}else{w.attachEvent(‘onload’,g207)}})(window);</script>6. Simpan dan selesai. untuk melihat hasilnya kamu harus menginstal extensions adblock pada browser dan kunjungi blog yang sudah di tanamkan script tadi.
Anti AdBlock bukanlah script jahat yang memanipulasi blog, ia hanya mendeteksi dan mencegah Ad Block untuk mengakses konten pada halaman sebuah blog, Jika seseorang menggunakan Ad Block maka ia akan di minta me-non aktifkan Extension tersebut.
Dengan demikian Iklan akan terus tayang pada blog dan tentunya script ini aman bagi Google Adsens. Saya Admin Seven Jon sampai jumpa dilain kesempatan.
Tips Menulis Artikel Yang Baik
Pada kesempatan ini kita akan membahas Tips Menulis Artikel Yang Baik, Tips ini bukan sebuah keharusan atau sebuah kewajiban ketika kita ingin menulis artikel untuk blog, akan tetapi bisa dijadikan sebagai referensi karena saya juga sebenarnya masih belajar cara menulis artikel dengan baik.
Pada awalnya membuat sebuah artikel memang tersasa agak sulit buat saya, tapi setelah saya coba lama kelamaan akhirnya bisa juga.
Inti dari kegiatan blogging adalah membuat artikel atau konten singkat yang menarik dan bisa dibaca oleh orang lain, cukup sederhana bukan? Akan tetapi terkadang bisa jadi tidak sederhana – lho gimana sih? – ya memang begitu.
Sebagian orang menghabiskan waktunya untuk memikirkan konsep yang membuat dirinya sendiri menjadi pusing seolah-olah menulis artikel blog itu seperti merakit sebuah robot canggih – ya mungkin aja kalau blog nya memang topiknya tentang cara merakit robot.
Menulis Artikel Yang Baik
Jika menulis untuk blog pribadi seharusnya tidak sulit untuk menulis sebuah artikel karena memang tidak ada aturan khusus dalam membuat blog pribadi. Berbeda dengan blog review produk misalnya blog yang membahas tentang gadget atau blog yang isinya tentang kuliner, dan lain-lain.
Gaya bahasa yang digunakan pada blog pribadi dan blog tentang teknologi tentunya pasti berbeda. Dalam menulis blog pribadi biasanya lebih bebas dan menggunakan bahasa sehari-hari yang tidak baku juga tidak masalah.
Tentu saja gaya bahasa seperti ini tidak pas kalau dilakukan pada blog yang isinya tentang teknologi karena bisa memberikan kesan artikelnya tidak serius.
Baiklah, sebelum kita mulai membahas tips cara menulis artikel yang baik, ada baiknya kita sedikit membahas tentang gaya penulisan sebuah artikel. Dalam hal ini terdapat 2 gaya bahasa yang sering digunakan ketika menulis, yaitu gaya jurnalistik dan gaya ringkasan.
Gaya jurnalistik biasanya langsung memberikan informasi utama pada bagian awal artikel dan informasi pendukung akan menyusul di bagian tengah atau akhir artikelnya.
Sedangkan gaya ringkasan mirip dengan gaya berita ringkas yang ditujukan pada pembaca yang mengharapkan informasi terperinci, dan pembaca dapat memutuskan apakah dia akan membaca rincian yang diberikan atau cukup hanya membaca ringkasan artikelnya saja.
Tips menulis artikel
1. Gunakan bahasa yang mudah dimengerti
Entah berapa kali saya menemukan artikel atau konten blog yang isinya membuat saya pusing berkuing kuing karena artikelnya berbelit-belit dan terlalu panjang, pasti saya kapok dan tidak mau balik lagi ke blog itu, soalnya saya jadi susah tidur setelah baca artikelnya yang ribet
Usahakan agar setiap artikel yang kita tulis dalam blog dapat dibaca dan mudah dimengerti oleh orang lain dan tentunya dengan gaya bahasa yang sederhana. Karena itu diperlukan latihan yang berulang-ulang dalam membuat artikel yang baik dan akhirnya itu akan mengasah kemampuan menulis kita menjadi lebih baik.
2. Banyak membaca referensi lain
Seorang penulis tidak mungkin bisa menghasilkan tulisan yang baik jikalau dia jarang atau tidak pernah membaca tulisan orang lain, itu pasti. Sebagai contoh, misalnya seorang pemilik blog yang menulis tentang internet marketing di dalam blognya, tentu saja dia akan membutuhkan referensi yang baik untuk membuat artikel berbobot.
Selain mendapat informasi, inspirasi, dan pengetahuan baru, membaca buku juga dapat membantu otak kita untuk berpikir secara logis dan sistematis. Jika kita sering membaca buku atau tulisan-tulisan yang bermutu maka lambat laun kita juga akan dapat menulis artikel atau buku yang enak dibaca.
3. Memiliki gaya bahasa unik
Inilah satu hal yang penting dalam menulis akan tapi kita tidak perlu terlalu terpaku pada hal ini karena dapat menghambat kreatifitas itu sendiri. Mulailah berlatih menulis dengan cara anda sendiri, tidak usah malu atau minder karena gaya tulisan kita berbeda dengan seorang penulis terkenal.
Apapun gaya atau cara kita membuat sebuah tulisan yang terpenting di sini adalah bagaimana agar tulisan atau artikel tersebut memberikan informasi, relevan, dan mudah dicerna oleh pembaca.
Kita bisa membuat sebuah artikel yang sederhana untuk sebuah informasi yang memang sederhana, dan kita juga bisa membuat sebuah artikel dengan judul yang mengandung provokatif yang bisa menghentak pembaca anda.
Tiga tips cara menulis artikel yang baik di atas mungkin terlihat sepele, tapi tips ini dapat membuat kita terbiasa dalam membuat artikel yang baik untuk blog kita. Jika teman teman mempunya tpis lainyya silahkan di share melalui komentar.
Jenis Jenis SEO Blogspot
Selamat pagi, siang , sore dan malam manteman SevenJon.com , dibulan ini saya sama sekali belum update artikel baru, karena sedang memperbaiki artikel lama tentang firmware samsung, namun pada kesempatan ini saya ingin beralih dulu membahas lagi tentang SEO.
Di artikel sebelumnya yang berjudul Tips Optimasi SEO Onpage pada Blog saya pernah menulis Langkah Melakukan Optimasi SEO Onpage, maka dari itu artikel ini merupakan lanjutan tentang SEO,
Pengertian SEO
SEO (Search Engine Optimization) adalah optimasi mesin pencari yang biasanya banyak dilibatkan dalam artikel postingan blog atau situs dengan tujuan agar artikel yang dioptimasi tersebut lebih mudah ditemukan di hasil pencarian mesin pencari di posisi terbaik, seperti mesin pencari google, yahoo atau bing dan mesin pencari lainnya.
Jenis Jenis SEO Pada Blogspot
Berikut ini adalah 20 Jenis SEO Dasar yang harus kamu ketahui sebagai blogger. walaupun terbilang masih dasar tapi cukup manjur manaikan perinkat artikel kamu dalam Search Engine
1. Title Tag
Title Tag secara harfiah yaitu judul halaman web, dan ini adalah salah satu faktor yang paling penting di dalam algoritma pencarian Google. Idealnya judul tag kamu harus menjadi unik dan mengandung kata kunci utama dari halaman. kamu dapat melihat tag judul halaman web manapun di atas browser sambil menavigasi
2. Meta Tag
Meta Tag seperti title tag , meta tag yang digunakan untuk memberikan pencarian informasi lebih lanjut mengenai konten halaman . Meta tag ditempatkan di dalam head bagian kode HTML, dan dengan demikian tidak dapat dilihat oleh pengunjung manusia.
3. Anchor Text
Sebuah bagian penting dari SEO dan sangat berpengaruh kuat pada urutan website kamu di mesin pencari. Jika kamu menggunakan anchor text dengan baik, maka kamu akan melihat sendiri bahwa peringkat website akan naik semakin tinggi setiap harinya. Misalnya, pada kalimat “ Jenis Jenis SEO Pada Blogspot ”
4. No Follow
NoFollow adalah link atribut yang digunakan oleh pemilik situs web untuk sinyal ke Google bahwa mereka tidak boleh mengcrawl link tersebut. Ini dapat terjadi baik link yang dibuat oleh pengguna sendiri (misalnya, blog komentar), atau ketika link paid(misalnya, sponsor dan pemasang iklan).
Ketika Google melihat atribut nofollow akan pada dasarnya tidak menghitung link untuk algoritma PageRank dan pencarian.
5. Link Sculpting
Dengan menggunakan atribut nofollow strategis dan webmaster mampu meningkatkan PageRank dalam situs web mereka, sehingga meningkatkan peringkat halaman yang diinginkan. metode ini sudah tidak efektif, karena sepertinya Google baru saja mengubah bagaimana cara menangani atribut nofollow ini.
6. Keyword Density
Untuk menemukan kepadatan kata kunci dari setiap halaman tertentu kamu hanya perlu membagi jumlah berapa kali kata kunci yang digunakan oleh jumlah kata-kata di halaman. Kepadatan kata kunci yang digunakan untuk menjadi faktor penting SEO, karena algoritma awal ditempatkan pada keyword pertama.
7. Keyword Stuffing
Karena kepadatan kata kunci adalah faktor penting pada algoritma pencarian awal, webmaster mulai memainkan sistem oleh artificially inflating kepadatan kata kunci di dalam situs web mereka. Inilah yang disebut kunci isian.
8. SEM
SEM (Search Engine Marketing) adalah salah satu cara mempromosikan website dengan meningkatkan posisinya pada hasil pencarian mesin pencari (SERP) terutama melalui iklan berbayar (paid ads). SEM terbagi menjadi dua jenis utama yaitu SEO dan PPC.
SEO adalah singkatan dari Search Engine Optimization, dan SEO adalah motode mengoptimalkan website untuk membuat halaman mereka muncul dalam hasil pencarian organik. PPC singkatan dari Pay Per Click, dan PPC adalah praktek pembelian klik dari pencarian. Klik yang berasal dari iklan yang muncul di hasil pencarian.
9. Backlink
Backlink juga disebut inlink adalah link pada website lain yang merujuk kembali ke situs web kamu sendiri. Backlink penting untuk SEO karena mempengaruhi langsung PageRank dari halaman web manapun, dan juga mempengaruhi peringkat dihasil mesin pencarian.
10. Page Rank
PageRank adalah algoritma yang digunakan Google untuk memperkirakan relatif pentingnya halaman di seluruh web. Ide dasar dibalik algoritma adalah kenyataan bahwa sebuah link dari halaman A ke halaman B dapat dilihat sebagai suara kepercayaan dari halaman A ke halaman B.
Semakin tinggi nomor link (tertimbang untuk nilai mereka) ke halaman, maka semakin tinggi kemungkinan situs web ada mudah ditemukan di mesin pencarian.
11. Link bait
Linkbait adalah sepotong konten web yang diterbitkan pada situs atau blog dengan tujuan menarik backlink sebanyak mungkin (untuk meningkatkan peringkat pencarian). Biasanya itu adalah bagian yang ditulis, tetapi juga dapat video, Gambar, kuis atau apa pun.
Sebuah contoh klasik dari linkbait adalah daftar "Top 10" yang cenderung menjadi populer pada situs bookmark sosial.
12. Link Farm
Situs/web yang dibuat dengan tujuan untuk meningkatkan Popularitas Link Situs Lain; dengan cara meningkatkan jumlah Backlink untuk mereka. Sebuah Link Farm biasanya terlihat seperti Halaman Web biasa, namun sebagian besar konten mereka adalah Hyperlink/URL/Link yang dimana diarahkan ke situs-situs lain.
Berdasarkan namanya (Link Farm), kita sudah dapat memahami bahwa situs semacam ini adalah situs yang penuh dengan link yang mengarah keluar atau istilahnya yaitu Ternak Link.
13. Search Algorithm
Algoritma pencarian Google digunakan untuk menemukan halaman web yang paling relevan untuk setiap permintaan pencarian. Algoritma mempertimbangkan faktor-faktor yang lebih dari 200 (menurut Google itu sendiri), termasuk nilai PageRank, tag judul, meta tag, isi website, usia domain dan sebagainya.
14. SERP
SERP (Search Engine Result Page) yaitu halaman hasil penelusuran kata kunci di mesin pencari. Semua blogger menginginkan blog mereka muncul di halaman pertama SERP, karena dengan posisi pertama, mereka bisa mendatangkan trafik lebih mudah.
15. Sandbox
Google pada dasarnya memiliki indeks yang terpisah, sehingga menempatkan semua situs web yang baru ditemukan. Ketika situs web pada sandbox, mereka tidak akan muncul dalam hasil penelusuran untuk kueri penelusuran normal.
Setelah Google memverifikasi bahwa situs web sah, itu akan memindahkannya keluar dari sandbox dan ke indeks utama.
16. Cloacking
Teknik ini melibatkan halaman web yang sama yang menampilkan berbagai konten untuk mesin pencari dan untuk pengunjung manusia. Tujuannya adalah untuk mendapatkan peringkat untuk kata kunci spesifik halaman, dan kemudian menggunakan lalu lintas yang masuk untuk mempromosikan dan tidak terkait produk atau jasa. Cara ini sedang dipertimbangkan menjadi spam dan Anda bisa dihukum (jika tidak dilarang) pada kebanyakan mesin pencari.
17. Web Crawler
juga disebut bot pencarian atau perayapan, adalah program komputer yang menelusuri web atas nama pencari, mencoba untuk menemukan link baru dan halaman baru. Ini adalah langkah pertama pada proses indekisasi.
18. Duplicate Content
Duplikat konten pada umumnya merujuk pada substantif blok konten dalam atau di domain yang benar-benar cocok dengan konten lain atau lumayan serupa. Anda harus menghindari memiliki duplikat konten pada website Anda.
19. Canonical URL
Kanonikalisasi adalah proses untuk mengkonversi data yang memiliki lebih dari satu representasi menjadi representasi kanonik "standar". Canonical URL adalah URL standar untuk mengakses halaman tertentu dalam website Anda. Misalnya, versi kanonik domain Anda mungkin http://www.domain.com daripada http://domain.com.
20. Robots.txt
Robots.txt ini digunakan untuk memberitahu bot pencarian tentang struktur situs web. Misalnya, melalui robots.txt file dimungkinkan untuk memblokir robot pencarian tertentu dan untuk membatasi akses ke folder tertentu bagian dalam website.
Dari ke 20 Jenis seo diatas tidak akan berpengaruh kepada blog jika kamu hanya membacanya saja tanpa mempraktikan dan menerapkannya, Anyway saya admin Seven Jon sampai jumpa di kesempatan berikutnya.
Cara Membuat Sitemap Blogspot
Sitemap merupakan salah satu fitur untuk melengkapi navigasi pada sebuah Blog, disisi lain sitemap diwajibkan oleh pihak Google Adsen jika kamu akan mendaftarkan blog kamu sebagai publiser.
Karna dengan sitemap google akan mudah menelusuri semua artikel yang ada diblog kamu, dengan begitu peluang untuk menduduki page one di halaman mesin pencarian google kamu akan bertambah.
Apa Itu Sitemap
Sitemap adalah sebuah halaman Statis pada blog yang berisikan daftar isi postingan dari blog itu sendiri. Dengan menampilkan judul artikel dan diurutkan sesuai abjad atau juga diurutkan sesuai lebel artikel itu sendiri.
Cukup dengan 1 halaman sitemap kamu dapat melihat keseluran isi dari sebuah blog tanpa perlu berputar putar mengeliling jumlah halaman yang ada, tentu saja ini akan memudahkan pengunjung untuk berkunjung ke blog kamu secara leluasa
Cara Membuat Sitemap
Membuat sitemap sebenarnya sangat mudah, kamu hanya perlu mengambil beberapa Scrip yang mengarah ke RSS blog kamu dan menyimpannya dengan satu halaman Page, berikut ini saya paparkan secara perlahan bagaimana cara membuat sitemap.
1. Langkah pertama Login terlebih dahulu pada Blog yang kamu miliki.
2. Setelah Login sebagai Administrator pada Dashboard Blog pilih menu Halaman , jika kamu menggunakan bahasa Inggris namanya adalah Page
3. Kemudian setelah memilih halaman buatlah halaman baru dengan Judul Sitemap
4. Pada Editor Blog beralihlah me Mode HTML
5. Salin Scrip di bawah step7 ini dan letakkan di Media Editor Blog kamu
6. Di bagian Media Editor terdapat Setelan Entri silahkan klik pada menu Pilihan dan dibagian komentar pilih Jangan bolehkan, sembunyikan yang ada
7. Simpan kemudian Publikasikan.
<div id="bp_toc" style="max-height: 1800px; overflow-x: auto; overflow: scroll;"></div><script src="https://cdn.rawgit.com/Librayanada/vip/master/daftar-isi.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script><br />
<style scoped="" type="text/css">#comments,#Label1,#FollowByEmail1 {display:none;} #HTML3 {visibility:hidden;} /* CSS Full Sitemap */ #bp_toc{background:#f4f5f6;color:#666;margin:0 auto;padding:4px;} span.toc-note{padding:20px;margin:0 auto;display:block;text-align:center;color:#7f8c8d;font-size:1.6rem;text-transform:uppercase;font-weight:700;line-height:normal} .toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;} .toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;} .toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;} #bp_toc td.toc-header-col1,#bp_toc td.toc-header-col2,#bp_toc td.toc-header-col3{border:0;border-bottom:1px solid rgba(0,0,0,0.1);} #bp_toc tr:nth-child(1) a {color:#666;} #bp_toc td.toc-header-col1{background-color:#fff;} #bp_toc td.toc-header-col2{background-color:#fff;} #bp_toc td.toc-header-col3{background-color:#fff;} #bp_toc td.toc-entry-col1,#bp_toc td.toc-entry-col2,#bp_toc td.toc-entry-col3{border:0} #bp_toc td.toc-entry-col1{background-color:#fff;font-weight:700} #bp_toc tr:nth-child(odd) td.toc-entry-col1{background-color:#f8f8f8} #bp_toc td.toc-entry-col2{background-color:#fff;} #bp_toc tr:nth-child(odd) td.toc-entry-col2{background-color:#f8f8f8} #bp_toc td.toc-entry-col3{background-color:#fff;} #bp_toc tr:nth-child(odd) td.toc-entry-col3{background-color:#f8f8f8} #bp_toc td a{color:#666;} .toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:12px; text-decoration:none;color:#aaa;letter-spacing: 0.5px;} .toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {text-decoration:none;} .toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%} .toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;} .toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#cdb280;} #bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;} .toc-entry-col1 {counter-increment:rowNumber;} #bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;} </style>Scrip diatas saya terapkan pada blog dan hasilnya cukup rapih dan mudah untuk digunakan, jika sobat penasaran seperti apa bentuk dan layoutnya silahkan scrool ke atas dan pilih Sitemap.
Sampai disini sebenarnya sitemap sudah bisa digunakan, langkah terakhir kamu hanya perlu menyisipkan URL dari halaman sitemap yang sudah dibuat tadi ke dalam template yang kamu gunakan.
Contoh Url Sitemap ini adalah https://www.sevenjon.com/p/sitemap.html, maka sisipkan Url tersebut kedalam Link Site Map yang sudah disediakan oleh pihak penyedia template. Seperti contoh dibawah ini
<li><a href='#'>Daftar Isi</a></li>
Atau
<li><a href='/'>Daftar Isi</a></li>
maka kamu harus meletakkannya didalam tanda kutip tanpa spasi, menjadi seperti ini
<li><a href='https://www.sevenjon.com/p/sitemap.html'>Daftar Isi</a></li>
atau bisa juga seperti ini
<li><a href='/p/sitemap.html'>Daftar Isi</a></li>
Setelah menambahkan Url sitemap silahkan simpan pengaturan dan lihat hasilnya, Jika kamu mengalami kesulitan atau ada hal yang ini ditanyakan silahkan hubungi kami melalui Formulir yang sudah kami sediakan pada menu Kontak dibagian bawah blog ini. Saya admin Jon, terimakasih atas kunjungannya.
Cara Membuat Google Webmaster
Google Webmasters adalah langkah pertama untuk medapatkan peringkat dalam mesin pencarian google, karena dengan Google Webmaster kita dapat memberi tahu kebedaraan website kita kepada mesin pencarian google sehingga mempermudah website untuk mendapatkan trafik.
Apa itu Google Webmasters
Google Search Console adalah layanan web gratis dari Google untuk webmaster. Google Search Console memungkinkan webmaster untuk memeriksa status pengindeksan dan mengoptimalkan keterlihatan situs web mereka di mesin pencarian google.
Pada tanggal 20 Mei 2015, Google mengganti nama Google Webmaster menjadi Google Search Console.
Fungsi Google Search Console
Google Search Console membantu para webmaster atau pemilik website dalam mengoptimalkan website sehinggal website tersebut dapat terindex pada mesin pencarian google, dengan demikian pemilik website dapat memantau lalu lintas pengunjung yang datang dari mesin pencarian google.
Dalam hal ini pengunjung murni dari mesin pencarian dinamakan Unik Visitor, bukan pengunjung yang datang dari website media sosial seperti facebook ataupun yang lainnya.
Selain itu, Google Search Console dapat membantu website dan artikel di dalamnya agar cepat terindex oleh mesin pencarian google, dengan demikian semakin bagus SEO yang kamu terapkan semakin tinggi juga peringkat website kamu dalam hasil mesin pencarian google. dengan demikian website kamu akan selalu ramai oleh pengjunjung.
Cara Membuat Google Search Console
Untuk membuat Google Search Console kamu memerlukan akun Google dan akses Administrator dari website yang ingin kamu daftarkan pada google search console. berikut ini admin akan mengajarkan bagaimana cara membuat Google Search Console.
1. Silahkan kunjungi halaman Google Search Console di halaman [ Berikut Ini ]
2. Pilih Masuk yang berada pada bagian atas di sebelah kanan halaman
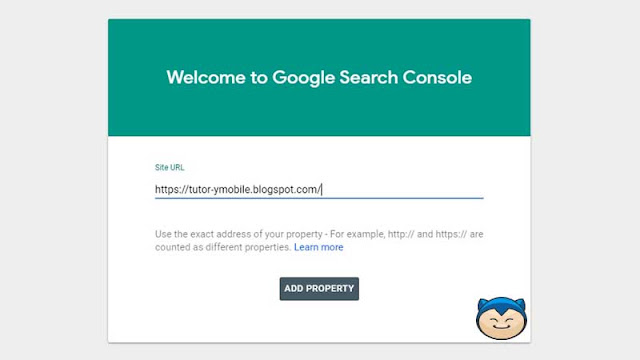
3. Kamu akan dihadapkan pada sebuah form yang bertuliskan "Welcome to Google Search Console", pada langkah ini silahkan tuliskan alamat website kamu secara lengkap seperti gambar dibawah ini.
4. Setelah menuliskan alamat website pada Site URL silahkan klik ADD PROPERRTY
5. Kamu di wajibkan memverifikasi kepemilikan dari website yang sudah kamu daftarkan sebelumnya, pada langkah ini GO TO PROPERTY
6. Setelah masuk property buka menu setting untuk mendapatkan kode verifikasi, kemudian salin kode verifikasi tersebut yang berupa HTML tag
7. Pada langkah ini kita berlaih ke website atau blog yang sudah kita daftarkan tadi, silahkan login ke dash board blog masing-masing
8. Setelah login di blog pilih menu Theme kemudian Edit Html
9. Dilangkah ini kamu harus meletakkan Kode Verifikasi yang sudah di dapat tadi, letakkan kode tersebut setelah kodedan sebelum kodepada thema yang di gunakan.
10. Jika sudah meletakkan kode verifikasi pada thema silahkan Simpan Thema.
11. Kemudian kembali ke halaman Search Console tadi untuk menyelesaikan verifikasi , silahkan klik VERIFY pada kotak yang tersedia di bawah kote HTML Tag tadi
12. Selesai.
Dengan ini kamu sudah memiliki property untuk website yang kamu kelola dan sudah saling terhubung satu sama lain, dengan property yang sudah kita miliki ini, kita akan lebih leluasa memantau lalu linta pengunjung yang masuk ke website kita.
Seperti yang kamu lihat, dalam property Google Search Console terdapat banyak menu yang memiliki fungsi berbeda, untuk mengatur agar artikel pada website terindex oleh google kamu harus men-Submit URL dari masing masing artikel yang sudah kamu publish pada website atau blog.
Selain itu disarankan untuk submite sitemap agar google dapat menelusuri semua artikel yang ada dalam website.
Sementara itu untuk memsubmite artikel agar cepat terIndeks oleh Google Search Engine, kamu dapat mengikuti langkah langkahnya pada artikel Cara Submit Artikel Di Google Search Console, untuk cara submit URL dan site map akan admin lanjutkan setelah artikel ini,
arena jika digabung semua akan membuat artikel berat untuk di load karena terlalu banyak gambar. Demikianlah pembahasan Google Search Console versi SevenJon.com dari admin Seven Jon. sampai jumpa di lain kesempatan.
Cara Membuat Contact Us Blogspot
Dalam tutorial ini masih berhubungan dengan menu akan tetapi sedikit berbeda, Contact us bukanlah menu utama seperti katagori atau lebel namun contact us merupakan salah satu bagian dari menu statis yang cenderung tidak pernah terlewatkan oleh setiap blog.
Selain itu posisi penempatan Contact Us juga sedikit berbeda, biasanya ia di letakkan di bagian paling atas atau paling bawah pada setiap template.
Fungsi Contact Us
Contact Us adalah halaman statis yang di buat oleh webmaster atau pemilik web dimana halaman ini bertujuan sebagai media penghubung antara admin dan pengunjung.
Contact Us berfungsi menyampaikan pesan dari pengunjung kepada admin pemilik website atau pemilik blog tersebut. pengujung dapat mengirim pesan secara private tanpa harus dibaca oleh pengunjung lain.
Selain itu pengunjungpun tidak perlu repot repot menuliskan pesan melalui email, cukup melalui halaman Contact Us secara otomatis pesan tersebut akan di kirimkan ke Email sang Admin.
Jika dilihat dari fungsinya maka tidak heran apabila Contact Us menjadi salah satu syarat untuk mendaftar google adsens. Selain Contact Us masih ada halaman statis lainnya yang harus kamu lengkapi sebelum mendaftar google adsens seperti
- About
- Contact Us
- Sitemap
- Privacy Policy
- Disclaimer
- Terms of Service
Cara Membuat Halaman Contact Us
Berikut ini adalah tutorial cara membuat halaman Contact Us yang baik dan benar, agar form berjalan dengan baik pastikan kamu mengikuti langkah langkah dibawah ini dengan seksama
1. Login atau Sign terlebih dahulu ke halaman utama Blogger.com
2. Pilih Menu Pages kemudian klik New Page untuk membuat halaman baru
3. Silahkan beri judul dengan nama Contact atau Contact Us, kemudian Save dan jangan langsung di publish
4. Pada editor silahkan beralih ke mode HTML
5. Salin Script di bawah ini
<div class="separator" style="clear: both; text-align: center;">
<a href="#contact" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img alt="Contact Us" border="0" data-original-height="600" data-original-width="800" height="480" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjH_GhJuo2cbmp_qmuQburbBZ459o2Upqz-s7b8rzrrYjXWvnItp0lx4rUGn1aIK8UORXEmh8N5KUg1jE_MKdtHeXACE1uDeeUaQHM3fnqqaha6YNunRPN1XwgYJuqlebk7LW95bzfuUGkb/s640/short_mailbox.gif" title="Contact Us" width="640" /></a></div>
<br />
We love being a web designer and we’re incredibly thankful that we decided to join this industry many years ago. Contact us so we can help free . I’m usually available from 24 hour. I do also custom copywriting, storiewriting etc. I am currently accepting new freelance projects, and always excited to hear interesting proposals.
<br />
<div id="contact"></div>
<form id="kontak" name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name *" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email *" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message *" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Send Message" />
<br />
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<br />
<br />
<ul>
<li>198 West 21th Street, New York NY 10016</li>
<li>+ 1235 2355 98</li>
<li>info@yoursite.com</li>
<li>www.yoursite.com</li>
</ul>
<style scoped="" type="text/css">
#comments,.post_meta,#blog-pager{display:none}
form{color:#666}
form.payforpal{margin:auto;text-align:center}
#kontak{margin:auto;max-width:640px}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{display:inline-block;width:48%;height:auto;background:#fff;margin:20px auto;padding:15px 12px;color:#000;border:1px solid rgba(0,0,0,0.2);float:left;transition:all 0.2s}
#ContactForm1_contact-form-email{float:right}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0 20px 0;padding:15px 12px;background:#fff;color:#000;border:1px solid rgba(0,0,0,0.2);resize:none;transition:all 0.3s}
#kontak br{display:none}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#000;border:1px solid rgba(0,0,0,0.2);}
#ContactForm1_contact-form-submit{float:left;background:#299BFA;color:#fff;margin:auto;vertical-align:middle;cursor:pointer;padding:16px 20px;font-size:15px;text-align:center;letter-spacing:.5px;border:0;width:100%;font-weight:500;transition:all .2s}
#ContactForm1_contact-form-submit:hover,#ContactForm1_contact-form-submit:focus{background:#207cc8;color:#fff;}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:35px}
.contact-form-error-message-with-border{background:#f47669;border:0;box-shadow:none;color:#fff;padding:5px 0;border-radius:3px}
.contact-form-success-message{background:#4fc3f7;border:0;box-shadow:none;color:#fff;border-radius:3px}
img.contact-form-cross{line-height:40px;margin-left:5px}
.post-body input{width:initial}
@media only screen and (max-width:640px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;float:none}}
</style>
<script type="text/javascript">
//<![CDATA[
if (window.jstiming) window.jstiming.load.tick('widgetJsBefore');
//]]>
</script>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '7750306635665326636';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d7750306635665326636','//sevenjon.blogspot.com/','7750306635665326636');
_WidgetManager._RegisterWidget("_ContactFormView", new _WidgetInfo("ContactForm1", "footer1", null, document.getElementById("ContactForm1"), {"contactFormMessageSendingMsg": "Sending...", "contactFormMessageSentMsg": "<div class='contact_layout'><div class='contact_message'><b>Your message has been sent</b>.<br/>Jika tidak ada halangan dan kesibukan lainnya, admin akan langsung merespon pesan yang Anda kirimkan.</div></div><br/>", "contactFormMessageNotSentMsg": "Message could not be sent. Please try again later.", "contactFormInvalidEmailMsg": "A valid email address is required.", "contactFormEmptyMessageMsg": "Message field cannot be empty.", "title": "Contact Form", "blogId": "7750306635665326636", "contactFormNameMsg": "Name", "contactFormEmailMsg": "Email", "contactFormMessageMsg": "Message", "contactFormSendMsg": "Send", "submitUrl": "https://www.blogger.com/contact-form.do"}, "displayModeFull"));
//]]>
</script>
<div class='clear'></div>
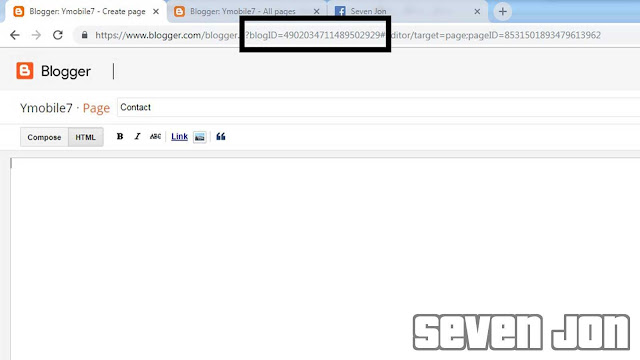
6. Ganti ID Blog 7750306635665326636 dengan ID Blog kamu sendiri, dan sevenjon.blogspot.com dengan URL blog kamu sendiri.
7. Untuk mengetahui ID Blog silahkan lihat di bagian atas pada alamat dash board kamu, terdapat 18 Digit angka, itu lah ID Blog kamu
8. Ganti alamat sevenjon.com menjadi alamat blog kamu jika masih menggunakan blogspot tuliskan sevenjon.blogspot.com tanpa menggunakan hhtp dan www
9. Save kemudian Publish
10. Lihat halaman yang sudah kamu buat tadi dengan cara mengklik View di bagian bawah halaman tersebut
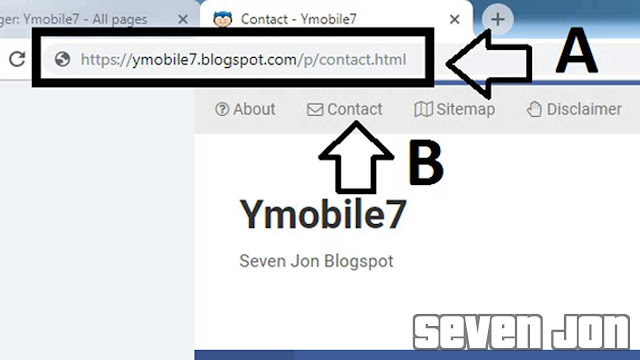
11. Copy Link atau alamat dari halaman tersebut, link ini kita sebut Link A
Contoh Link : ymobile7.blogspot.com/p/contact.html
Link A akan kita sisipkan di menu statis pada template ( B ), agar menu Contact tersebut dapat mengarah ke halaman yang sudah kita buat tadi
12. Selanjutnya kita akan mengedit theme untuk menyisipkan link contact yang sudah kita buat
13. Silahkan pilih menu Theme kemudian Edit HTML
14. Di tahap ini kita akan mencari letak tulisan menu Contact ( B ) pada theme yang kita gunakan
15. Gunakan fitur pencarian kata dengan menekan Ctrl + F kemudian tuliskan Contact di lanjutkan dengen Enter pada keyboard
16. Setelah menemukan letak tulisan menu Contact yang harus kita lakukan adalah menyisipkan Link atau alamat /p/contact.html tadi ke dalam tanda kutip di bagian href='#' dan menghapus tanda #
kemudian paste link yang sudah kita copy pada tahap 11 tadi.
seperti contoh di bawah ini
Sebelum
<li><a class='ripplelink' href='#' title='Contact us'><i class='fa fa-envelope-o'/> Contact</a></li>
Sesudah
<li><a class='ripplelink' href='/p/contact.html' title='Contact us'><i class='fa fa-envelope-o'/> Contact</a></li>
17. Terakhir Save dan lihat hasilnya dengen mengklik menu Contact di halaman utama blogspot kamu.
Untuk mengetahui Form berjalan atau tidaknya silahkan mencobanya dengan mengirim pesan melalui halaman tersebut, kemudian periksa Email masuk pada akun yang memiliki blog tersebut.
Jika tidak ada Email masuk pastikan kembali ID Blog dan Akun yang kamu gunakan benar. Saya Admin Seven Jon terimakasih atas kunjungannya.
Cara Mengganti Menu Blogspot
Setiap kamu mengganti theme pada Blogspot secara otomatis semua menu dan tata letak akan berubah mengikuti theme tersebut, maka dari itu kamu harus mengganti setiap menu yang ada dengan menggunakan menu dari blogspot kamu sendiri.
Gambar dibawah ini merupakan menu bawaan dari theme yang kita gunakan tadi, terdapat menu Home, Menu 1, Menu 2, Menu 3, DropDown Menu, Sub Menu dan Error page. menu tersebut hanyalah sebuah contoh gambaran pada theme yang masih default.
Alamat atau link dari setiap menu diatas memang tidaklah aktif, yang harus kamu lakukan adalah mengganti menu yang ada bukan mengukti menu yang sudah ada, gantilah menu menu tersebut dengan menu kamu sendiri, gunakan link Lebel untuk mengisi menu menu tersebut.
Sebagai Contoh
Jika Blog kamu membahas makanan, kamu akan membagi makanan tersebut menjadi beberapa bagian yang di sebut ketegori atau lebel seperi 1. kue Basah, 2. Kue Kering, 3, Kuliner Tradisional.
Maka lebel tersebutlah yang harus kamu gunakan untuk di bagian menu
Tutorial Mengganti Menu Blogspot
Dalam tutorial cara mengganti menu blogspot ini saya hanya membuat 2 lebel yaitu Cats dan Blogging, maka menu yang akan saya gunakan yaitu Cats dan Blogging. Jika sudah paham silahkan ikuti langkah langkah berikut
1. Masuk ke Dash Board blogger dan pilih Theme kemudian pilih EDIT HTML
2. Salin semua Text Html yang ada di dalam Box Html Edit Blogger
3. Buka Software Adobe Dreamweaver CS5 dan buat dokument HTML baru ( Create New HTML )
4. pada menu Adobe Dreamweaver Pilih Tab Code atau split untuk mengedit dengan mode Code HTML agar dapat melihat pnegkodean HTML
5. Hapus semua text html yang ada di dalam dokument baru tersebut
6. Paste text html yang di dapat dari themes blogspot tadi ( theme yang akan kita edit )
7. Setelah html dari theme blogspot di paste di Adobe Dreamweaver kita akan mulai mengedit mengganti menu
8. Pertama kita akan mencari letak MENU 1 MENU 2 dan menu lainnya yang berada pada menu utama
9. Gunakan fitur mencarian untuk memudahkan pencarian text dengan menekan tombol Alt + F pada Adobe Dreamweaver
10. Tuliskan MENU 1 pada kolom pencarian karena kita akan mencari letak MENU 1
11. Setelah Menemukan letak MENU 1 silahkan Ganti
<li class='ripplelink'><a href='#' itemprop='url'><span itemprop='name'>Menu 1</span></a></li>MENU 1 (Warna Merah)= Menjadi Nama Menu kamu, saya sendiri akan menggunakan Lebel Blogging untuk di jadikan menu 1
# ganti tanda pagar menjadi alamat menu ke 1 tersebut menjadi /search/label/Bloggingmaka hasilnya akan seperti ini
<li class='ripplelink'><a href='/search/label/Blogging' itemprop='url'><span itemprop='name'>Blogging</span></a></li>12. Ganti juga MENU 2 dan Menu 3 sesuai Lebel blog kamu sendiri
13. Setelah Mengganti Menu 1 sampai 3 salin semua html ke menu Theme di Blogger kemudian simpan dan lihat hasilnya di halaman utama blogspot kamu
Sementara untuk mengganti Dropdown Menu, SUB MENU, dan ERROR PAGE, kamu cukup melakukan perubahan seperti biasa namun saya Tidak menyarankan penggunaan menu berjenis Drop Down dengan menu berisi sub menu, karena kurang efektif apabila blogspot di akses melalui phonsel.
Saya sarankan menggunakan menu utama saja tidak perlu menggunakan Drop Down. Jika kamu ingin menghapus menu drop down silahkan hapus kode yang saya beri tanda di dalamnya. kode ini akan menghapus menu drop down berseta sub menu di dalamnya.
Tips Setelah Mengganti Theme Blogspot
Setelah kamu bisa Mengganti Theme Pada Blogspot usahakan jangan sampai ada menu yang tidak aktif seperti Eror 404 dan jangan biarkan ada link yang mengarah ke luar dari Blog.
Hal ini tentu saja seperti membawa pengunjung pergi dari blog kamu setiap kali ia mengklik link tersebut, selain tidak SEO Friendly blog yang mengandung menu seperti ini jelas akan di tolak jika kamu mendaftar Google Adsesns karena halaman tidak rampung atau belum selesai.
Cara Mengganti Theme Blogspot
Theme atau biasa juga disebut dengan Template merupakan salah satu bagian penting untuk sebuah website termasuk Blogspot, selain isi konten yang menarik, Theme juga harus di perhatikan dengan baik, mulai dari struktur data, widged, tata letak dan tampilan yang tidak mencolok bagi pengunjung, terlebih theme yang difasilitasi fitur mobile friendly dan AMP akan lebih cepat terindex di mesin pencarian google.
Bagi seorang yang memiliki dasar dalam pemograman web html hal ini tidak akan terlalu sulit untuk dilakukan, namun tidak luput juga kepada teman teman kita yang masih dalam tahap belajar akan kesulitan menerapkannya.
Oleh karena itu pada kesempatan kali ini saya admin Seven Jon akan membahas bagaimana cara ganti theme blogspot
Apa itu Theme Blogspot
Theme Blogspot ialah tampilan halaman blog dengan susunan dan penataan yang terdiri dari berbagai macam elemen seperti gambar, stylesheet, script, file statis dan dinamis, yang disusun sedemikian rupa sehingga menjadi sebuah desain dan corak pada halaman template blog tersebut.
Cara Mengganti Theme Blogspot
Pada tutorial ini saya akan mencoba mengajarkan bagaimana cara mengganti theme pada sebuah blogspot, theme yang akan kita gunakan dalam tutorial ini adalah Kerensive Responsive Blogger Template.
Theme ini merupakan versi gratis yang dapat kamu gunakan sebagai theme di blogspot kamu, selain itu jika kamu sudah memiliki theme pilihan kamu sendiri silahkan gunakan tutorial dengan cara yang sama.
1. Download Theme di halaman berikut ini [ Download Kerensive Responsive Blogger Template ]
2. Setelah di download silahkan Extract file tersebut dan buka folder Template di dalamnya
3. Buka software Notepad bawaan windows kemudian tarik atau drag and drop file KerenSive Free Blogger Template.xml ke dalam notepad
4. Salin text di dalam notepad tersebut
5. Langkah selanjutnya silahkan login ke blogger kamu
6. Setelah login pilih menu Theme kemudian pilih EDIT HTML
7. Kamu akan menumukan HTML dari theme yang sedang kamu gunakan, karena tujuan kita adalah mengganti theme maka kita akan mengganti semua HTML yang berada didalamnya.
8. Hapus semua HTML yang ada di themes blogger. kamu dapat menggunakan bantuan keyboard CTRL + A untuk memilih semua text di dalamnya, kemudian tekan Del atau atau Back [ di atas tombol Enter pada keyboard ] untuk menghapus text yang sudah di pilih, hapus semua hingga tidak menyisakan text apapun.
9. Setelah semua text html di dalam blog terhapus, silahkan paste text html yang sudah di salin pada langkah ke 4 tadi
10. langkah terakhir klik Save Theme.
11. Untuk melihat perubahannya silahkan kunjungi blogger kamu atau dengan mengklik View Blog di bawah Nama Blog kamu yang berada di bagian kiri atas dash board. Maka akan terlihat seperti di bawah ini.
Setelah berhasil mengganti theme kamu hanya perlu menyesuaikan menu dan letak widged sesuai kebutuhan masing masing, namun untuk pembahasan Widged akan saya pisahkan di artikel yang bebeda karena memang memiliki fungsi dan tujuan yang berbeda beda.
Sementara untuk mengatur menu kamu membutuhkan program tambahan untuk mengedit HTML, saya sendiri sering menggunakan Adobe Dreamweaver CS5.
Jika kamu tidak memilikinya kamu bisa menggunakan Notepad++ sebagai alterlatif HTML Editing, kamu bisa mendapatkan salah satu program tersebut dengan bantuan mesin pencarian google atau google search engine.
Settingan Dasar Blogspot
Setelah kamu berhasil membuat Blog tentu saja ada tahapan tahapan yang harus kamu lakukan untuk mengoptimalkan blog, hal ini bukan hanya mengenai pengaturan saja akan tetapi juga meliputi tema dan widged.
Di artikel ini akan saya bahas Contoh Settingan Dasar Untuk Blogspot yang masih baru terlebih dahulu, tahapan ini wajib kamu lakukan setelah membuat blog dan sebelum mempublikasikannya kepada orang lain.
Settingan Dasar Untuk Blogspot
Tujuan dan maksud sebenarnya dari langkah ini adalah membantu agar blogspot yang kamu kelola lebih mudah di index oleh mesin pencarian google dengan mengatur destkripsi dan protokol.
Apa itu Deskripsi dan SSL, mungkin kata-kata ini sudah tidak asing di dengar oleh teman-teman sekalian.
Deskripsi
Deskripsi adalah satu kaidah upaya pengolahan data menjadi sesuatu yang dapat diutarakan secara jelas dan tepat dengan tujuan agar dapat dimengerti oleh orang yang tidak langsung mengalaminya sendiri,
Contohnya Blog SevenJon.com yang deskripsinya adalah Tutorial Dan Artikel Komputer, dengan ini maka pengunjung akan tahu bahwa blog sevenjon.com ini membahas tentang komputer.
SSL
SSL adalah Secure Sockets Layer yaitu protocol untuk kriptografi untuk menyediakan komunikasi internet yang aman melalui internet. Dengan menggunakan SSL data dari blog kamu akan di kirim menggunakan enkripsi sehingga blog tersebut lebih terpercaya di mata google.
Ciri blog yang menggunakan ssl ialah terdapat https pada bagian depan sebuah web dan icon gembok, situs atau blog.
Dan berikut ini adalah Contoh Settingan Dasar Untuk Blogspot baru yang wajib kamu terapkan.
1. Langkah pertama Login ke blogger.com dan masukkan akun yang sudah memiliki blog sebelumnya
2. Setelah login kamu akan melihat banyak menu pada dashboard blogger
3. Kita akan mengisi Description terlebih dahulu, silahkan pilih menu Settings dan kemudian pilih Basic setelah itu klik Edit di bagian Description dan tuliskan deskripsi blog kamu, terakhir klik Save change
4. Masih di sub meu Basic, di bawah description terdapat menu HTTPS dengan status No, Ganti pilihan tersebut menjadi Yes, dengan langkah ini blog kamu akan ter-enkripsi SSL dan menjadi HTTPS
5. Selanjutnya Post comments and sharing, pada pilihan Posts terdapat Show at most dengan jumlah 7 post/on the main page, ini digunakan untuk mengatur jumlah post yang di tampilkan dalam halaman utama.
kamu bisa menggantinya sesuai yang kamu mau, saya sarankan tidak lebih dari 10 karena dapat membuat blog terlalu banyak memuat post pada halaman utama sehingga mengakibatkan blog menjadi berat.
Sementara itu di bagian Comments, pada pilihan Comment Location pilih Embedded dan pada pilihan Who can comment pilihlah Registered User atau User with Google Account Comment Moderation, pilih Never agar komentar yang masuk bisa langsung di tapilkan dan jika ingin menunggu persetujuan dari kamu maka pilihlah Always
6. Google+ Comments, non aktifkan fitur ini karena kita akan menggunakan profil blogger dengan mengklik Disable Google+ link.
Kemudian pada Auto-share new published post to your Google profile pilih No
7. Language and formatting, dibagian Language pilihlah Indonesia dan Time Zone pilih GMT+7 Jakarta maka secara otomatis Date Header Format akan berubah menjadi format penanggalan Indonesia .
Kemudian non-aktifkan Enable transliteration menjadi Disable jika statusnya Enable
8. Langkah berikutnya Search preferences, aktifkan Meta tag pada bagian Enable search description dengan mengklik yes dan isi descripsi blog kamu kemudian simpan dengan Save changes.
9. User settings, pada awalnya dalah Google+ gantilah menggunakan Blogger dan kamu akan dibawa ke halaman pengaturan profil admin blog.
Silahkan isi profil data diri kamu setelah selesai merubah pengaturan, maka blog siap di gunakan dan di publikasikan, dan kamu sudah bisa menulis artikel pada menu Post.
Namun blog ini masih menggunakan template standar atau tema bawaan blogspot, kamu dapat menggantinya melalui menu Theme atau juga kamu bisa menggunakan template Premium dan Gratisan yang dapat kamu download dari situs-situs penyedia thempalte.
Artikel berikutnya saya akan mengajarkan cara mengganti template blogspot, dan dengan demikian tutorial ini sudah selesai kita pelajari. Saya admin Seven Jon terimakasih atas kunjungannya.
Cara Membuat Blogspot
Untuk teman teman yang sudah berpengalaman dalam berinternet mungkin hal ini bukanlah hal yang sulit, karena langkah langkahnya sangat mudah untuk di pelajari, namun bagi sebagian orang memang tidak mengerti terhadap internet sehingga mengalami kesulitan dalam memahami perintah dan menu menu yang tersedia.
Dengan tutorial ini semoga dapat membantu teman-teman yang ingin membangun sebuah Blog sederhana yang mudah di mengerti dan tentunya tidak mengeluarkan biaya sepeserpun untuk menyewa hosting.
Pengertian Blogger
Blogger sendiri adalah seorang publiser atau penulis dari blogspot tersebut, jika kamu menjadi seorang penulis di Blogspot secara otomatis kamulah yang dinamakan Blogger, dengan kata kerja Ngeblog, dengan Google akun kamu bisa mendaftar pada halaman Blogger dengan gratis dan tidak ada batasan waktu penyewaan kecuali melanggar peraturan maka blogspot yang kamu kelola akan di nonaktifkan
Cara Membuat Blogspot
Berikut ini adalah Tutorial atau Cara membuat blogspot dengan mudah, sebelumnya kamu harus memiliki akun Gmail aktif yang akan di gunakan untuk mendaftar di Blogspot, seperti yang sudah kita ketahui bahwa Blogspot adalah salah satu fasilitas milik Google yang disediakan secara gratis.
Maka dari itu jika kamu belum mempunya akun Google atau Gmail silahkan buat terlebih dahulu. Oke kita langsung saja mulai tutorial Cara Membuat Blogspot.
1. Silahkan kunjungi halaman blogger.com
2. Kamu akan menemukan tulisan "Publish your passions, your way - Create a unique and beautiful blog. It’s easy and free." silahkan pilih Create Your Blog.
3. Kamu akan diminta untuk login dengan menggunakan akun google, silahkan login terlebih dahulu menggunakan akun google kamu dengan cara menuliskan Email di lanjutkan dengan tombol next dibawahnya
4. Kemudian tuliskan password email kamu dan di akhiri dengan next
5. Dihalaman Blog List > Create a new blog isi Title dengan nama Blog kamu seperti “Om Jon”
6. Pada bagian Addres tuliskan alamat yang nantinya akan menjadi alamat blogspot kamu seperti “om-jon.blogspot.com”
7. Dalam penulisan alamat blog kamu disarankan untuk membuat alamat yang mudah diingat, jangan menggunakan spasi dan karakter unik di dalam alamat tersebut, seperti ! (tanda seru), # (pagar), dan lainnya, kamu hanya di ijinkan menggunakan huruf , angka dan karakter - (strip)
8. Pastikan alamat blog yang kamu gunakan belum digunakan oleh orang lain, hal ini ditandai dengan terdapat lambang ceklis di akhir kolom Addres dan tulisan This blog address is available di bawahnya.
9. Setelah mengisi Title dan Address silahkan pilih Theme yang ingin kamu gunakan, terakhir silahkan klik tombol Create blog!
Pesan : theme dapat kamu ganti setelah blog berhasil dibuat
10. "Find a domain name for your blog and connect it instantly" di langkah ini silahkan pilih No thanks, untuk pembahasan mengenai Domain akan saya bahas di lain artikel
11. Sekarang kamu sudah berhasil membuat Blog, ini adalah halaman Dash Board dari blogger dimana kamu dapat mengatur Settingan dan membuat artikel dalam blog yang kamu miliki pada halaman ini.
12. Untuk melihat tampilan luar atau beranda blogspot kamu, cukup mengklik tulisan View blog yang terletak pada bagian atas sebelah kiri halaman dan disanalah orang lain atau pengunjung dapat melihat tampilan dan isi dari blog kamu.
Sampai disini kamu sudah berhasil membuat blog yang dapat di kunjungi oleh orang lain, namun ini saja belum cukup, masih ada beberapa langkah yang harus kamu lakukan yaitu merubah settingan bawaan blogspot agar blog kamu lebih mudah di temukan oleh Google Search Engine atau Mesin Pencarian Google.
Dan kedua kamu harus merubah thema atau tampilan agar blog lebih nyaman saat dikunjungi, tahap ini akan kita bahas di artikel selanjutnya.
Kemudian dibawah ini beberapa pertanyaan yang sering diajukan mengenai Blogspot dari teman-teman yang baru terjun di dunia blogging.
FAQ :
Tanya : Apakah membuat blogspot harus menggunakan akun Google ?
Jawab : Benar, blogspot hanya dapat di buat oleh akun google dan akun yang dapat terhubung dengan google.
Tanya : Berapa lama waktu pemakaian blogspot
Jawab : Tanpa batasan waktu, selama blogspot masih aktif di sediakan oleh google selama itu juga blog kamu akan aktif, asalkan tidak melanggar kebijakan google
Tanya : kebijakan apa saja pada blogspot?
Jawab : Singkatnya, selama itu tidak melanggar peraturan Negara, Agama, dan Hukum seperti Konten yang membahas kekerasan, narkoba atau obat-obatan terlarang, perjudian, ujaran kebencian, penipuan, pronografi, pembajakan yang melanggar hak cipta seperti film, lagu, software dan pembajakan konten itu semua di larang.
Tanya : Apa yang akan terjadi jika saya melanggar kebijakan?
Jawab : Saat pengunjung masih sepi mungkin blog tersbut akan aman, tapi jika sudah ramai pengunjung dan diketahui oleh pihak google, sepenuhnya blog kamu akan di hapus tanpa pemberitahuan terlebih dahulu.
Tanya : Apakah Alamat bisa di ganti ?
Jawab : Bisa asalkan alamat belum di gunakan orang lain
Tanya : Apakah bisa menghilangkan nama blogspot pada alamat blogspot ?
Jawab : Bisa, dengan menggunakan domain berbayar maupun domain gratisan
Setelah kamu berhasil membuat blogspot, langkah yang harus kamu lakukan selanjutnya adalah merubah beberapa pengaturan dasar agar blog kamu lebih mudah di temukan oleh Google Search Engine atau Mesin Pencarian Google.
Pengertian Dan Fungsi Blogspot
Sebelum kita membahas lebih jauh ada baiknya kita pahami seluk beluknya terlebih dahulu. Nah mungkin teman-teman sering berselancar di internet untuk mencari sesuatu baik itu materi pendidikan, tutorial, atau berita menarik lainnya.
Melalui mesin pencarian google kamu bisa menemukan apa saja yang sedang kamu cari dengan mudah, tapi apakah kamu tahu siapa yang menyediakan materi-materi tersebut ?
Nah merekalah para blogger yang mengisi halaman pencarian google sehingga mempermudahkan kamu mendapatkan apa yang kamu cari.
Pengertian Blogger
Blogger adalah seorang yang menulis sebuah informasi, berita ataupun tutorial kemudian mempublikasikannya di dalam sebuah website di internet dengan tujuan berbagi pengetahuan tentang apa yang mereka miliki, mulai dari ilmu pengetahuan, materi pembelajaran, tutorial komputer, tutorial masak, dan masih banyak yang lainnya.
Pernah kamu berpikir ingin seperti mereka, menulis apa yang ingin kamu tulis dan dibaca oleh banyak orang, lalu bagaimana caranya ?
Fungsi dan Manfaat Blogspot
Di dalam hal ini cakupan blogsot sangatlah luas namun fungsi dan manfaat yang paling utama yaitu sebagai media berbagi kepada pengguna internet, baik itu pengalaman tentang hobi, ilmu pengetahuan, teknologi, tutorial dan juga pengetahuan tentang agama.
Namun dalam hal ini tentunya kamu harus benar-benar paham tentang apa yang akan kamu tulis sehingga tidak memberikan pembelajaran dan pemahaman yang salah kepada penggunjung.
Jika dilihat dari 2 (dua) buah sisi sebagai penulis dan pengunjung maka blogger memiliki manfaat yang sangat banyak bagi kedua belah pihak.
Tips Membuat Blogspot
Banyak jalan menuju Roma, selama kamu tahu arah dan tujuannya kamu bisa belajar secara bertahap, selangkah demi selangkah, selain itu kamu juga harus punya tekad yang kuat untuk tidak menyerah dalam arti tidak pernah bosan untuk menyalurkan apa yang ingin kamu sampaikan.
Berikut ini adalah beberapa tahapan yang akan menuntun kamu untuk membuat blogspot dan menjadi seorang blogger dan menjadi bagian dari kami.
1. Menentukan Niche
Niche dalam bahasa Indonesia ialah topik, menentukan topik merupakan langkah awal yang harus kamu putuskan sebelum memulai menjadi seorang blogger, kemana kamu akan menulis dan pembahasan apa yang akan kamu tulis, dengan demikian kamu akan memiliki pendirian dan tema tersendiri untuk dituangkan dalam sebuah blog.
Saya sarankan berfokuslah dalam satu niche saja, jangan mudah terombang ambing terbawa trend, karena cepat atau lambat trend akan hilang ditelan waktu, buat niche yang berumur panjang atau bahkan tidak akan hilang dimakan waktu, seperti pendidikan, kuliner, tutorial, dan kesehatan
2. Survey Niche
Setelah kamu menemukan topik luangkanlah waktu untuk melihat lihat dunia luar, benarkah topik yang kamu tentukan tersebut banyak dicari orang lain di internet, sebisa mungkin kamu temukan peluang yang cukup bagus.
Jika kamu sudah matang di topik tersebut usahakan bermanfaat bagi khalayak banyak dan tidak merugikan suatu pihak atau golongan, terlebih dalam aturan Negara dan Agama hal demikian sudah jelas dilarang.
3. Siapkan Materi
Setelah menentukan Topik mulailah menyiapkan materi, kumpulkan informasi yang paling sederhala sampai yang paling penting, hal ini akan membantu kamu agar tidak kehabisan materi untuk di bahas nantinya, kemudian rangkailah setiap materi yang ingin kamu tulis menjadi beberapa bagian yang disebut katagori.
Seperti Makanan atau Kuliner, terdapat kategori Kue, Jananan, Masakan Khas Daerah atau Jajanan Khas Daerah. lalu di katagori tersebutlah kamu tulis sesuai apa yang ingin kamu ulas, contohnya Cara membuat kue lapis, maka kue lapis masuk ke dalam katagori Jajanan.
4. Kaji Materi
Sebelum menyajikan materi pastikan materi tersebut valid kebenarannya, bukan sekedar hoax atau berita palsu atau materi sesat yang dapat merugikan orang lain, dalam niche apapun point ini sangatlah penting untuk diperhatikan, jangan sampai orang lain mencap bahwa sesuatu yang kamu tulis itu omong kosong semata.
5. Membangun Website
Inilah tahap pertama yang harus kamu lakukan untuk hadir di dunia Blogging, melalui media inilah kamu dapat menyajikan berita, informasi, dan pengetahuan yang ingin kamu sampaikan kepada khalayak banyak, tentunya dengan tulisan tulisan yang tertata rapih dan mudah untuk dipahami.
Untuk membangun sebuah website kamu bisa membuatnya sendiri atau bisa juga menggunakan jasa pembuatan website, kamu bisa memilih platform mana yang ingin kamu pakai, dalam hal ini saya menganjurkan 2 pilihan yaitu Blogspot dan Wordpres, tahap ini akan saya bahas di artikel berikutnya.
6. Mulai Menulis
Setelah kamu memiliki sebuah website mulailah menulis sesuai dengan apa yang sudah kamu tentukan dan persiapkan, gunakanlah kalimat dan cara penyampaian yang mudah di mengerti jangan menggunakan kalimat sendiri yang sulit dipahami orang lain,
Kemudian, setiap informasi dan materi yang kamu tulis, usahakan ulas sampai tuntas, jangan menyajikan materi secara setengah-setengah, hal ini tentunya akan membuat pengunjung atau orang lain kapok membaca materi kamu dan tidak akan pernah kembali berkunjung ke blog kamu.
7. Rajin Update
Sesibuk apapun kamu luangkanlah waktu untuk menulis artikel, terlebih jika website kamu masih baru dan belum memiliki pengunjung, dengan memperbanyak posting artikel yang bermanfaat website kamu akan cepat terindex oleh mesin pencarian google sehingga artikel atau post kamu akan tampil di halaman google dan pengunjung akan datang dengan sendirinya.
Dalam hal ini kamu harus tetap konsisten membuat sebuah materi yang masih dalam ruang lingkup dengan niche yang kamu tentukan, jika menentukan niche kuliner tulislah artikel atau materi yang berhubungan dengan kuliner dan masakan, jangan menulis ke area tutorial komputer dan perawatan mesin mobil
8. Pelajari Tentang SEO
SEO adalah search engine optimation, Untuk hal yang satu ini kamu akan mengerti seiring berjalannya waktu, tahapan ini merupakan materi lanjutan bagi seorang blogger, untuk kamu yang masih baru dalam dunia blogging saya anjurkan kesampingkan terlebih dahulu mengenai SEO.
Fokuslah dulu menulis memperbanyak artikel atau materi untuk disajikan kepada pengunjung.
Dari 8 langkah diatas bukanlah sesuatu yang rumit, jika kamu mau berusaha untuk mencoba mulailah setahap demi setahap.
Jangan pernah berkata tidak bisa sebelum kamu berusaha, sesungguhnya dimana ada kemauan disitu ada jalan, saya admin Seven Jon, terimakasih atas kunjungannya