Dalam tutorial ini masih berhubungan dengan menu akan tetapi sedikit berbeda, Contact us bukanlah menu utama seperti katagori atau lebel namun contact us merupakan salah satu bagian dari menu statis yang cenderung tidak pernah terlewatkan oleh setiap blog.
Selain itu posisi penempatan Contact Us juga sedikit berbeda, biasanya ia di letakkan di bagian paling atas atau paling bawah pada setiap template.
Fungsi Contact Us
Contact Us adalah halaman statis yang di buat oleh webmaster atau pemilik web dimana halaman ini bertujuan sebagai media penghubung antara admin dan pengunjung.
Contact Us berfungsi menyampaikan pesan dari pengunjung kepada admin pemilik website atau pemilik blog tersebut. pengujung dapat mengirim pesan secara private tanpa harus dibaca oleh pengunjung lain.
Selain itu pengunjungpun tidak perlu repot repot menuliskan pesan melalui email, cukup melalui halaman Contact Us secara otomatis pesan tersebut akan di kirimkan ke Email sang Admin.
Jika dilihat dari fungsinya maka tidak heran apabila Contact Us menjadi salah satu syarat untuk mendaftar google adsens. Selain Contact Us masih ada halaman statis lainnya yang harus kamu lengkapi sebelum mendaftar google adsens seperti
- About
- Contact Us
- Sitemap
- Privacy Policy
- Disclaimer
- Terms of Service
Cara Membuat Halaman Contact Us
Berikut ini adalah tutorial cara membuat halaman Contact Us yang baik dan benar, agar form berjalan dengan baik pastikan kamu mengikuti langkah langkah dibawah ini dengan seksama
1. Login atau Sign terlebih dahulu ke halaman utama Blogger.com
2. Pilih Menu Pages kemudian klik New Page untuk membuat halaman baru
3. Silahkan beri judul dengan nama Contact atau Contact Us, kemudian Save dan jangan langsung di publish
4. Pada editor silahkan beralih ke mode HTML
5. Salin Script di bawah ini
<div class="separator" style="clear: both; text-align: center;">
<a href="#contact" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img alt="Contact Us" border="0" data-original-height="600" data-original-width="800" height="480" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjH_GhJuo2cbmp_qmuQburbBZ459o2Upqz-s7b8rzrrYjXWvnItp0lx4rUGn1aIK8UORXEmh8N5KUg1jE_MKdtHeXACE1uDeeUaQHM3fnqqaha6YNunRPN1XwgYJuqlebk7LW95bzfuUGkb/s640/short_mailbox.gif" title="Contact Us" width="640" /></a></div>
<br />
We love being a web designer and we’re incredibly thankful that we decided to join this industry many years ago. Contact us so we can help free . I’m usually available from 24 hour. I do also custom copywriting, storiewriting etc. I am currently accepting new freelance projects, and always excited to hear interesting proposals.
<br />
<div id="contact"></div>
<form id="kontak" name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name *" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email *" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message *" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Send Message" />
<br />
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<br />
<br />
<ul>
<li>198 West 21th Street, New York NY 10016</li>
<li>+ 1235 2355 98</li>
<li>info@yoursite.com</li>
<li>www.yoursite.com</li>
</ul>
<style scoped="" type="text/css">
#comments,.post_meta,#blog-pager{display:none}
form{color:#666}
form.payforpal{margin:auto;text-align:center}
#kontak{margin:auto;max-width:640px}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{display:inline-block;width:48%;height:auto;background:#fff;margin:20px auto;padding:15px 12px;color:#000;border:1px solid rgba(0,0,0,0.2);float:left;transition:all 0.2s}
#ContactForm1_contact-form-email{float:right}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0 20px 0;padding:15px 12px;background:#fff;color:#000;border:1px solid rgba(0,0,0,0.2);resize:none;transition:all 0.3s}
#kontak br{display:none}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#000;border:1px solid rgba(0,0,0,0.2);}
#ContactForm1_contact-form-submit{float:left;background:#299BFA;color:#fff;margin:auto;vertical-align:middle;cursor:pointer;padding:16px 20px;font-size:15px;text-align:center;letter-spacing:.5px;border:0;width:100%;font-weight:500;transition:all .2s}
#ContactForm1_contact-form-submit:hover,#ContactForm1_contact-form-submit:focus{background:#207cc8;color:#fff;}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:35px}
.contact-form-error-message-with-border{background:#f47669;border:0;box-shadow:none;color:#fff;padding:5px 0;border-radius:3px}
.contact-form-success-message{background:#4fc3f7;border:0;box-shadow:none;color:#fff;border-radius:3px}
img.contact-form-cross{line-height:40px;margin-left:5px}
.post-body input{width:initial}
@media only screen and (max-width:640px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;float:none}}
</style>
<script type="text/javascript">
//<![CDATA[
if (window.jstiming) window.jstiming.load.tick('widgetJsBefore');
//]]>
</script>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '7750306635665326636';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d7750306635665326636','//sevenjon.blogspot.com/','7750306635665326636');
_WidgetManager._RegisterWidget("_ContactFormView", new _WidgetInfo("ContactForm1", "footer1", null, document.getElementById("ContactForm1"), {"contactFormMessageSendingMsg": "Sending...", "contactFormMessageSentMsg": "<div class='contact_layout'><div class='contact_message'><b>Your message has been sent</b>.<br/>Jika tidak ada halangan dan kesibukan lainnya, admin akan langsung merespon pesan yang Anda kirimkan.</div></div><br/>", "contactFormMessageNotSentMsg": "Message could not be sent. Please try again later.", "contactFormInvalidEmailMsg": "A valid email address is required.", "contactFormEmptyMessageMsg": "Message field cannot be empty.", "title": "Contact Form", "blogId": "7750306635665326636", "contactFormNameMsg": "Name", "contactFormEmailMsg": "Email", "contactFormMessageMsg": "Message", "contactFormSendMsg": "Send", "submitUrl": "https://www.blogger.com/contact-form.do"}, "displayModeFull"));
//]]>
</script>
<div class='clear'></div>
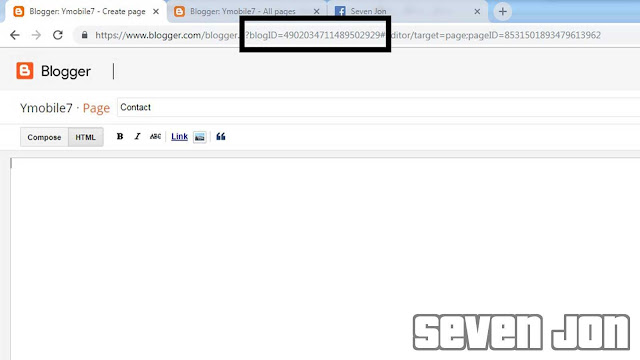
6. Ganti ID Blog 7750306635665326636 dengan ID Blog kamu sendiri, dan sevenjon.blogspot.com dengan URL blog kamu sendiri.
7. Untuk mengetahui ID Blog silahkan lihat di bagian atas pada alamat dash board kamu, terdapat 18 Digit angka, itu lah ID Blog kamu
8. Ganti alamat sevenjon.com menjadi alamat blog kamu jika masih menggunakan blogspot tuliskan sevenjon.blogspot.com tanpa menggunakan hhtp dan www
9. Save kemudian Publish
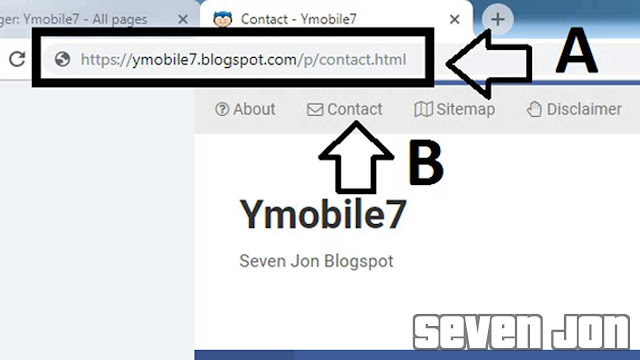
10. Lihat halaman yang sudah kamu buat tadi dengan cara mengklik View di bagian bawah halaman tersebut
11. Copy Link atau alamat dari halaman tersebut, link ini kita sebut Link A
Contoh Link : ymobile7.blogspot.com/p/contact.html
Link A akan kita sisipkan di menu statis pada template ( B ), agar menu Contact tersebut dapat mengarah ke halaman yang sudah kita buat tadi
12. Selanjutnya kita akan mengedit theme untuk menyisipkan link contact yang sudah kita buat
13. Silahkan pilih menu Theme kemudian Edit HTML
14. Di tahap ini kita akan mencari letak tulisan menu Contact ( B ) pada theme yang kita gunakan
15. Gunakan fitur pencarian kata dengan menekan Ctrl + F kemudian tuliskan Contact di lanjutkan dengen Enter pada keyboard
16. Setelah menemukan letak tulisan menu Contact yang harus kita lakukan adalah menyisipkan Link atau alamat /p/contact.html tadi ke dalam tanda kutip di bagian href='#' dan menghapus tanda #
kemudian paste link yang sudah kita copy pada tahap 11 tadi.
seperti contoh di bawah ini
Sebelum
<li><a class='ripplelink' href='#' title='Contact us'><i class='fa fa-envelope-o'/> Contact</a></li>
Sesudah
<li><a class='ripplelink' href='/p/contact.html' title='Contact us'><i class='fa fa-envelope-o'/> Contact</a></li>
17. Terakhir Save dan lihat hasilnya dengen mengklik menu Contact di halaman utama blogspot kamu.
Untuk mengetahui Form berjalan atau tidaknya silahkan mencobanya dengan mengirim pesan melalui halaman tersebut, kemudian periksa Email masuk pada akun yang memiliki blog tersebut.
Jika tidak ada Email masuk pastikan kembali ID Blog dan Akun yang kamu gunakan benar. Saya Admin Seven Jon terimakasih atas kunjungannya.